Cloth and Water with Processing

This project was a combination of two smaller simulations as the second major assignment in CSCI 5611 - Animation and Planning in Games. (You can check out the first one here.) This time I (Dan Runningen) worked with Kurtis Kill to create simulations of cloth and water in Processing sketches.
Sketches
Cloth
For this sketch, we were tasked with creating either a multi-rope cloth simulation. Ideally the cloth falls with somewhat realistic physics and can interact with itself and other obstacles.
Features
Here are the features that ended up in this sketch:
-
[Not Observed] Multiple Ropes - We started by ensuring that multiple ropes worked from a previous small assignment. The final product no longer looks like this due to the change in rendering style and other incremental changes.
-
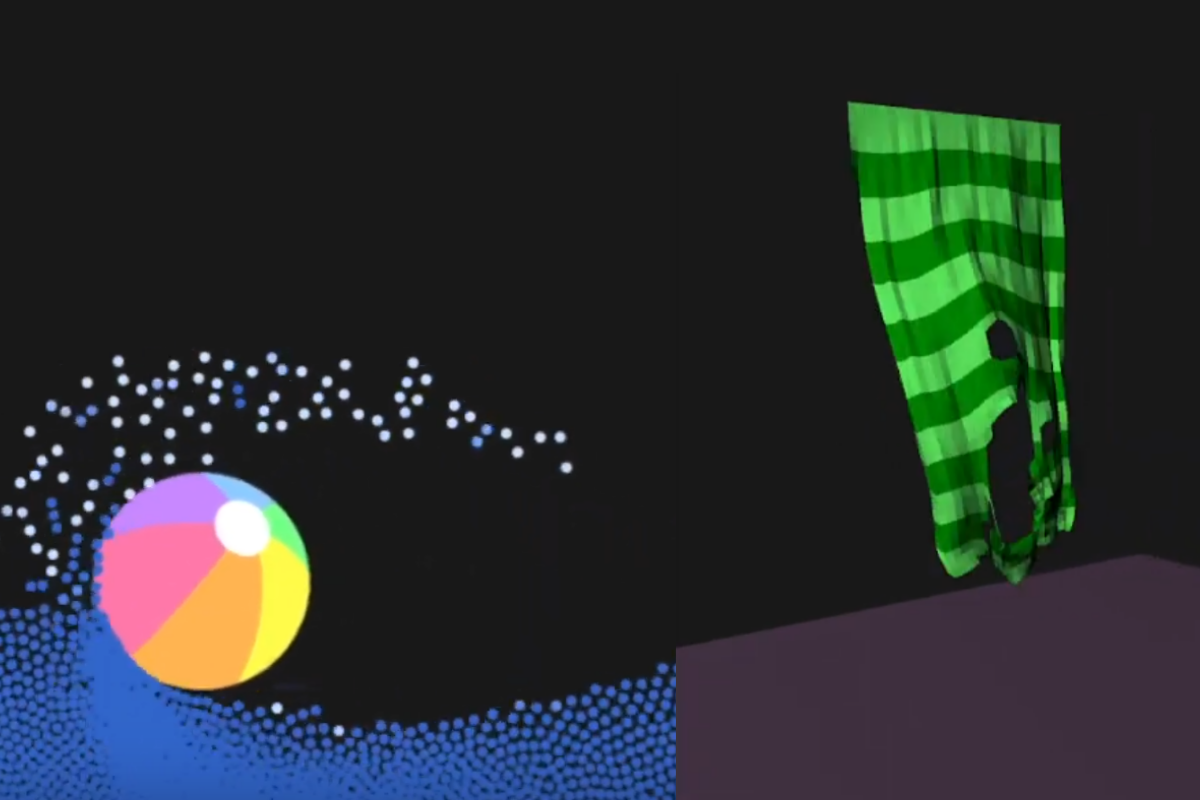
[Whole Video] Cloth Simulation - A major portion of points for this assignment could be received by converting the multiple ropes into one combined cloth using spring forces. We actually ended up converting all of our links, even the ones constructing the original ropes, into springs. This resulted in a cloth that looks like it was made of a fairly heavy, stretchy material.
-
[0:25] 3D Simulation - The requirements for this were that the sketch be 3D rendered and that the user could wander about the simulation to view different angles. The first part wasn't too bad to convert our working 2D render into a 3D one. Thankfully, we had a camera library created by Liam Tyler specifically for this class so that we didn't have to develop our own movement controls. We had a minor problem of forgetting to render the cloth along the z-axis initially, which caused some strange clipping errors, but Liam's cameral library was also useful for debugging this.
-
[0:10] User Interaction - Firstly, the user is able to move about the scene, though again, this was mostly an implementation of a library created by Liam Tyler. So, secondly, we have a ball obstacle that slides about the scene to repeatedly interact with the cloth. Without any user input, the ball simply bounces back and forth along a pre-determined track following the z-axis. Clicking the mouse over the scene, however, causes the ball to slide along the track relative to the mouse's position. When this occurs, the user is entirely in control of the ball's velocity, which leads to the next item...
-
[0:02] Ripping / Tearing - As mentioned previously, all of the cloths links are held together by springs, so each one has the ability to stretch and contract based on the forces near it. We've added a maximum length that the springs are allowed to reach. If that length is exceeded, then one of the nodes is deleted from the cloth. Over the course of the animation normally, the force of the ball obstacle is not large enough to cause any ripping. Only through grabbing the ball with the mouse and moving swiftly at the cloth will provide enough force to puncture the cloth.
-
[0:36] Self-Collisions - Our cloth uses some simple node collisions to prevent the cloth from wrapping. The collision radius is relative to the link length, so there should not be room for nodes to pass through the quads.
SPH / Lagrangian Water
The second sketch we chose for our submission was an SPH fluid simulation. We can't take too much credit for this, since it was mostly a straight conversion from our professor's online implementation that was given as an example to work from.
Our iteration of this simulation starts with particles randomly generated near the bottom of the frame. Because of the random placement, there is a potential for pressure between particles to build and cause an initial "explosion" of activity, as if a water balloon burst. The particles do tend to settle fairly quickly to rest at the bottom of the frame.
After the particles have settled, a beach ball should fall into frame that the user can control a bit to interact with the water particles. Clicking in the frame will cause a gravitational force towards the mouse until the mouse button is released, allowing the ball to "follow" the mouse about the frame. We also fake some buoyancy calculations in an attempt to keep the ball afloat even if dragged under the water briefly.
Code Pack
For grading purposes, the code is available through Kurtis's UMN GitHub repository.
Resources
- A clip-art image of a beach ball was taken from this Pinterest link for the water simulation.
- Along with normal Java classes and functions, we utilized some
Mathlibrary calls. - The
Vec2.pdewas primarily from Professor Guy's examples. - The
Camera.pdeclass for the cloth simulation was written by Liam Tyler for the purpose of this class.
Closing Remarks
We were initially hesitant to include 3D as part of the simulation since we had yet to try the more complex rendering in Processing yet. It involved translation matrix management and additional lighting configuration that we had not dealt with in this class. Additionally, the requirements for 3D meant we had to include some way for a user to navigate the scene. Thankfully the navigation was taken care of for us in a separate library. We did have to hot-wire some of the variables to ensure the simulation starts with the camera facing the correct direction, but no other implementation details were required.
We also spent a large amount of time adjusting the physics constants in both simulations such that the calculations looked relatively smooth and realistic. We would have liked to spend more time understanding the roles of each constant and map them to real-life materials. In particular, it was difficult in the water simulation to represent pressure on an object of different densities, causing some issues with getting the beach ball to float initially. We would have liked to investigate how to properly implement buoyancy forces based on the surrounding water pressure.
- Java
- Processing
- Simulated Physics