Previous Projects

- Java
- Processing
- Simulated Physics
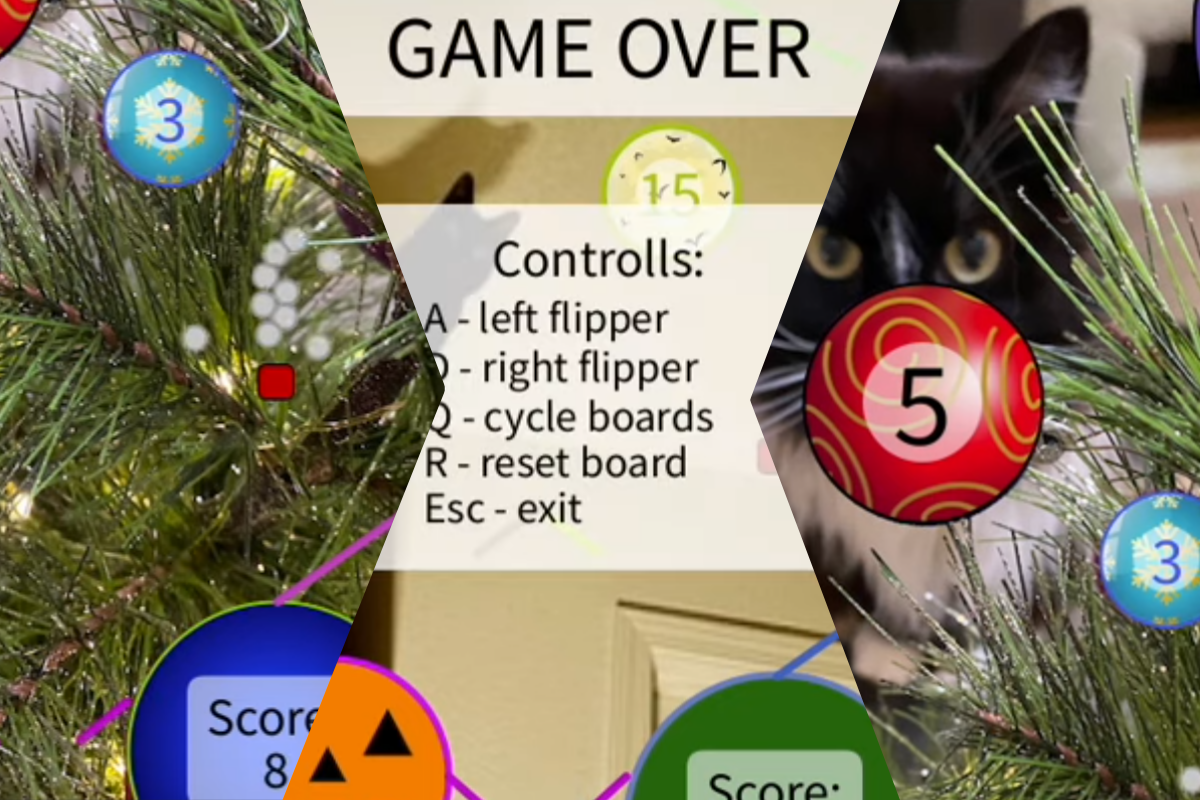
This Processing sketch was done by me (Dan Runningen) in conjunction with Sarah Boelter as the first major project in CSCI 5611 - Animation and Planning in Games. This class is offered by the University of Minnesota as an elective graduate-level course designed to teach students the fundamentals of simulated realistic motion. This project in particular was designed to introduce basic collision detection and energy transfer.

- Java
- Processing
- Motion Planning
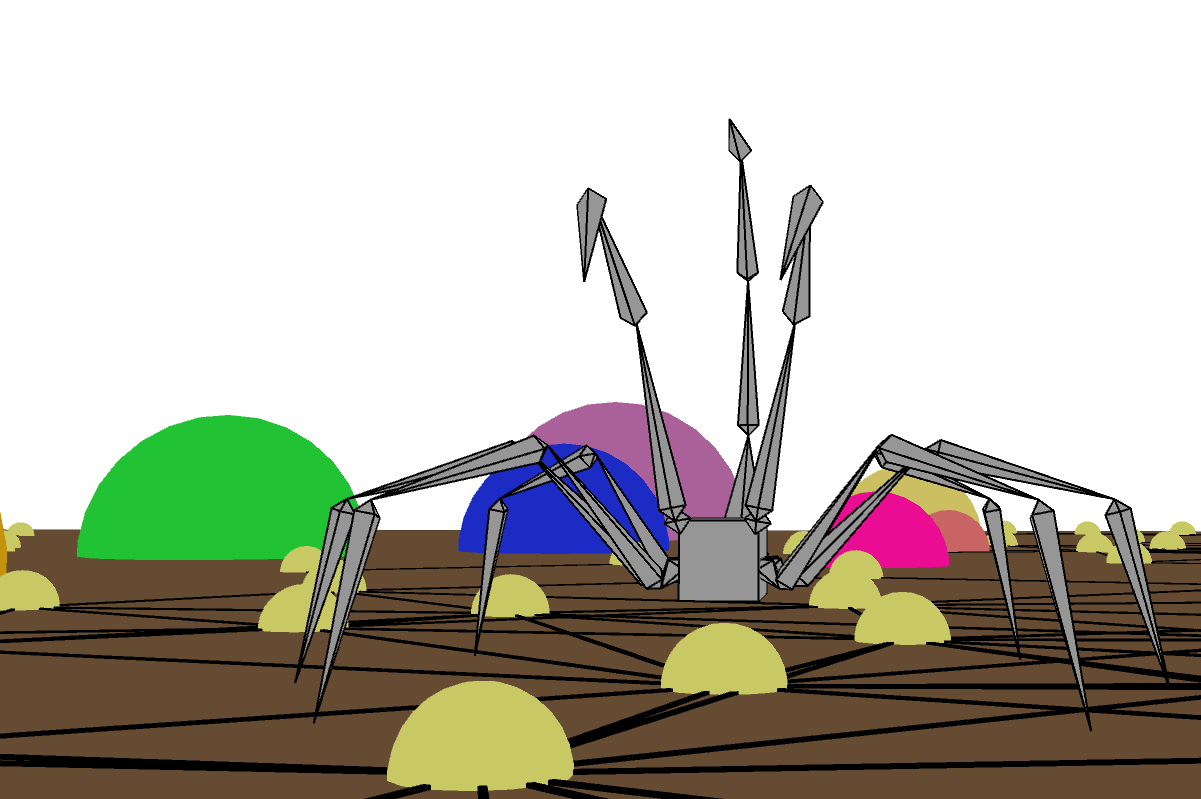
This project was a combination of two smaller simulations as the third major assignment in CSCI 5611 - Animation and Planning in Games.

- Java
- Processing
- Simulated Physics
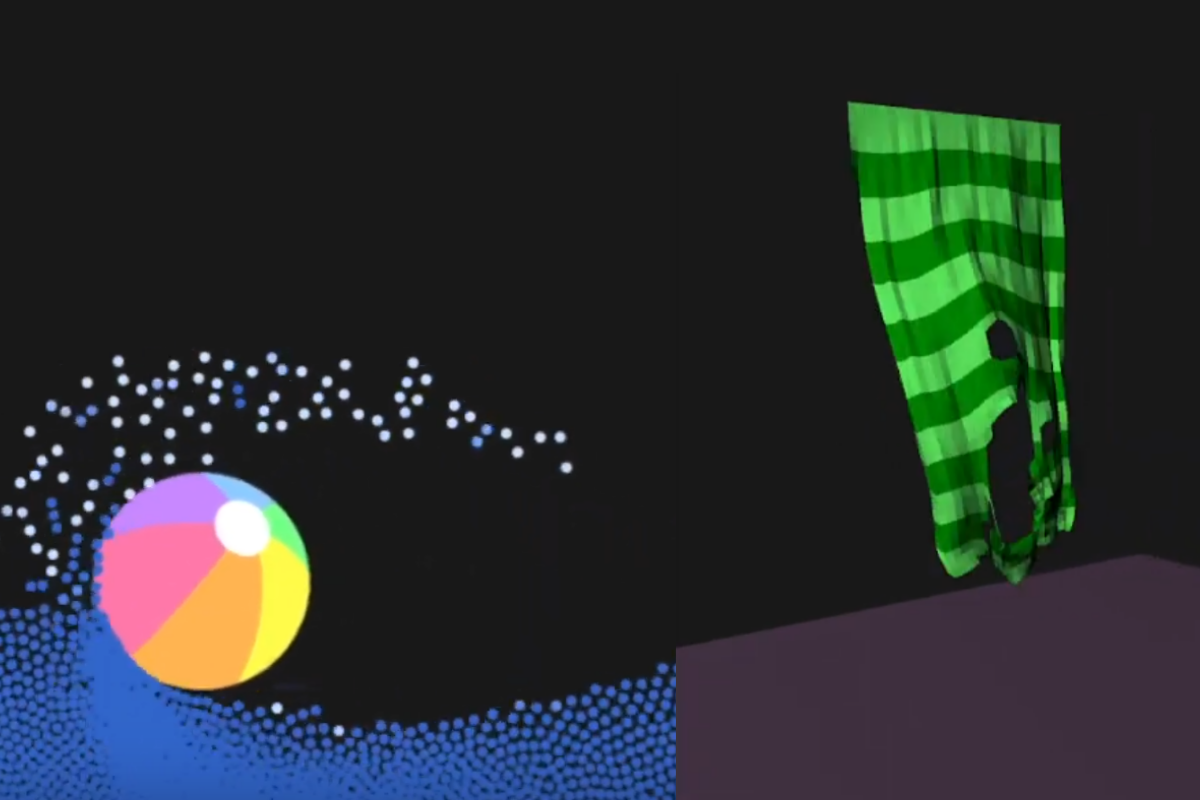
This project was a combination of two smaller simulations as the second major assignment in CSCI 5611 - Animation and Planning in Games. (You can check out the first one here.) This time I (Dan Runningen) worked with Kurtis Kill to create simulations of cloth and water in Processing sketches.

- C++
- Javascript
- Object-Oriented Programming

- Vue 3
- Bootstrap 5
- Sass
- GitHub Pages
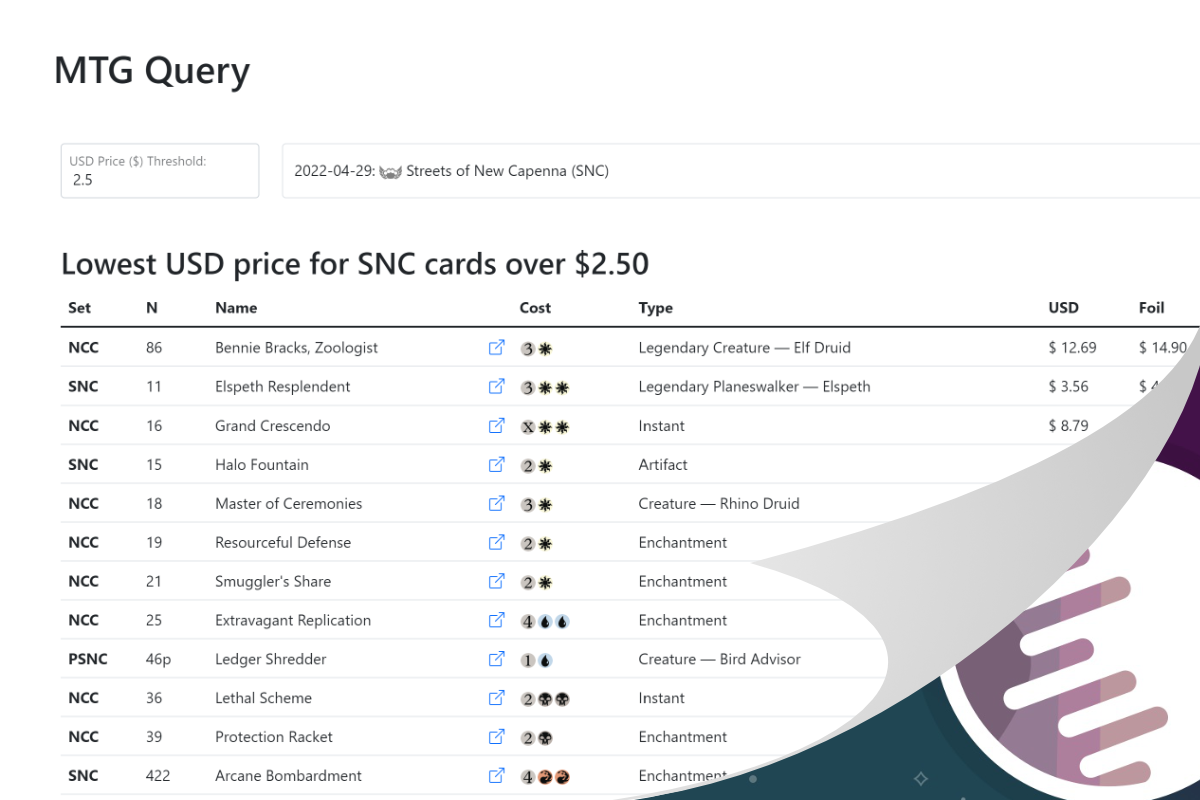
This is simple web tool utilizing Scryfall's free API to query cards of value for the popular card game, Magic: The Gathering (often abbreviated with MTG). The finished tool can be found here. Like my personal website, this query tool is a static Vue website hosted off of GitHub Pages.

- Python
- Neural Network
- Research
- Experiment

- Nuxt JS
- Bootstrap 5
- Sass
- GitHub Pages
I've wanted to build a website for many years to host a variety of things, including my resume and some project examples. The domain name was already purchased and attached it to a simple Google Sites layout but I simply wasn't happy with the result. Instead of paying for a big-name web development and hosting services, I took the opportunity to try out a flavor of the Vue 2 front-end framework.

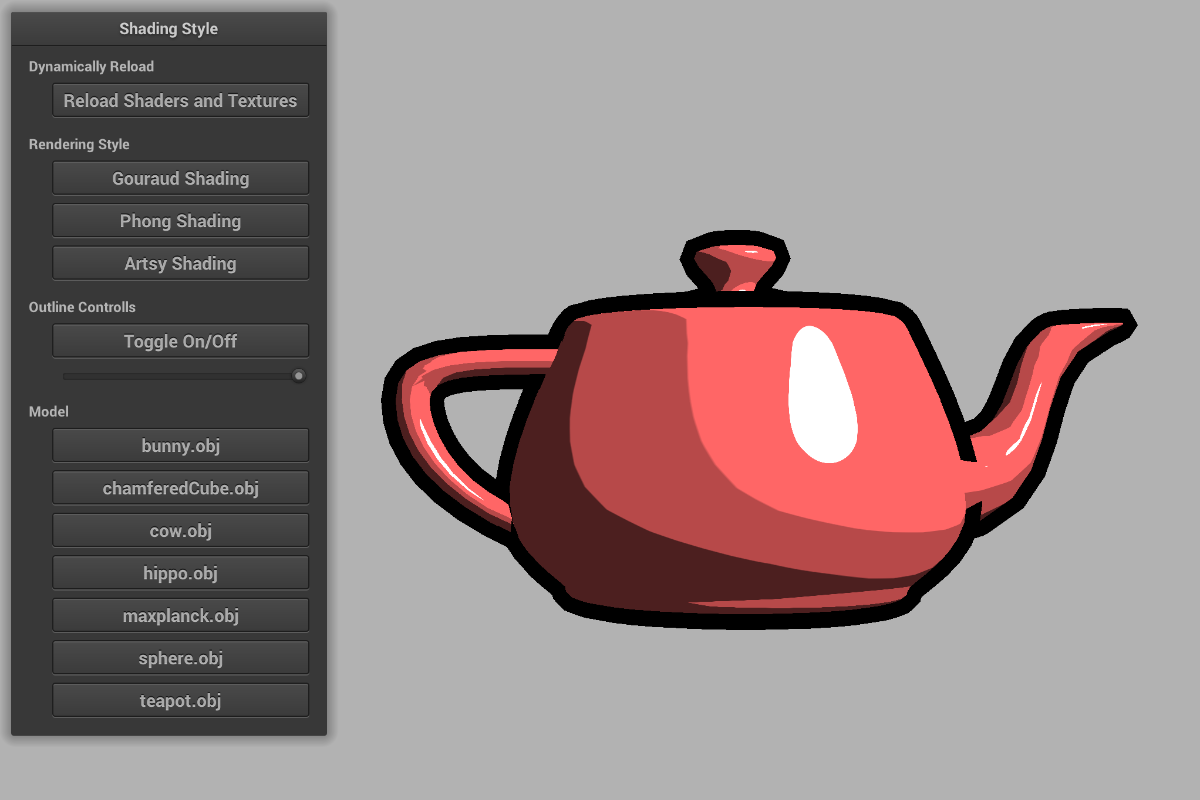
- C++
- Lighting
- Shading

- Android
- Java
- Research

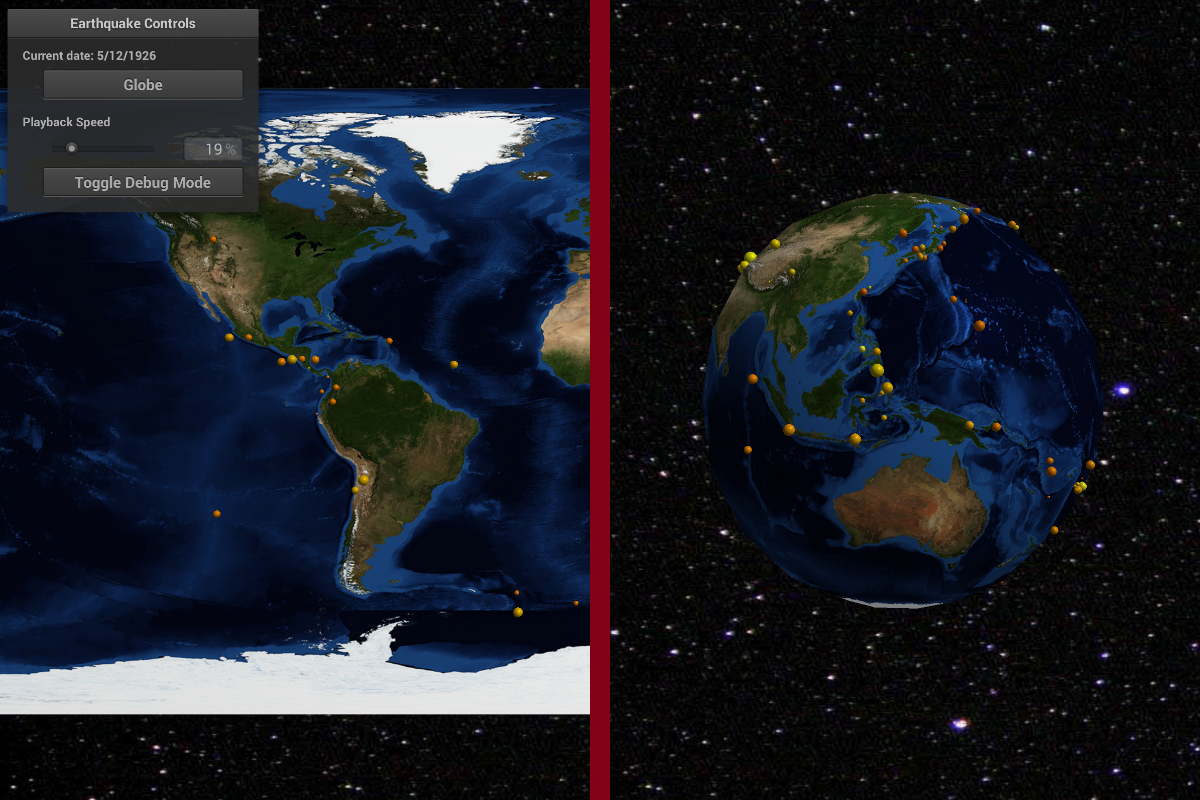
- C++
- Data Simulation
- Mesh Wrapping

- Java
- Processing
- Simulated Physics
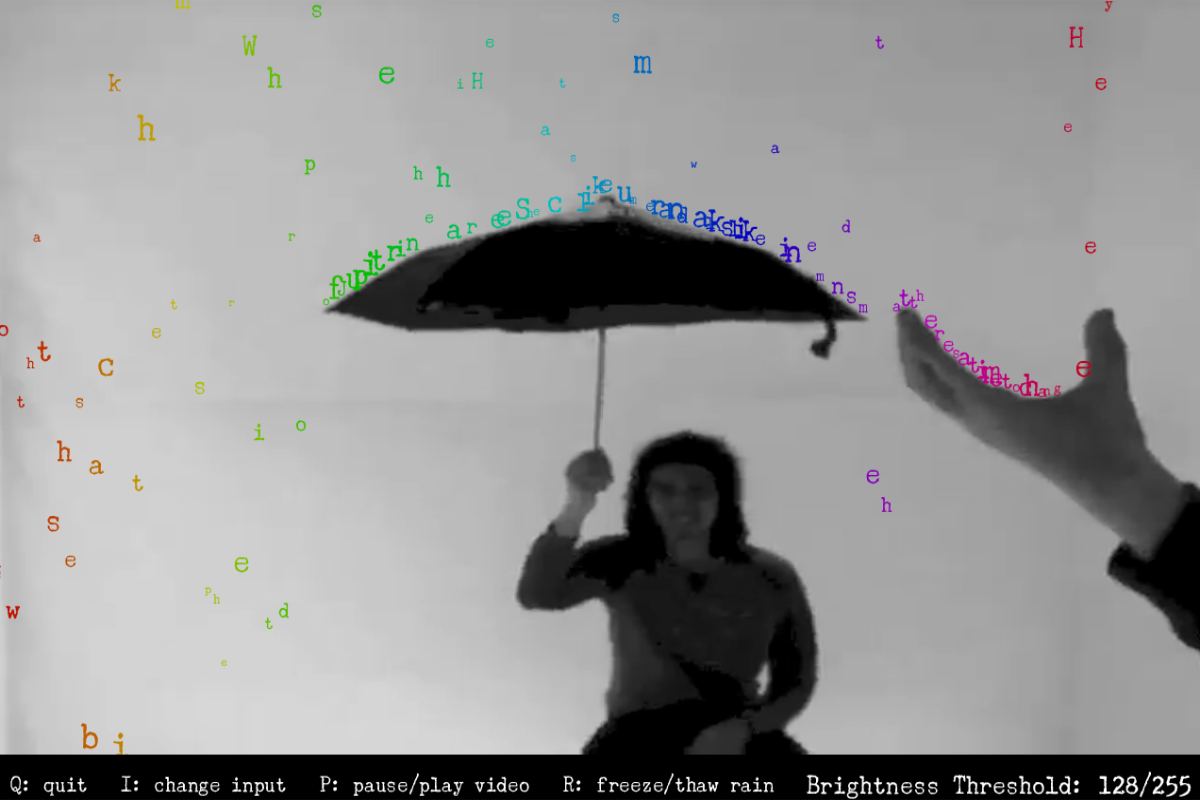
This Processing sketch is derived from Camille Utterback's Text Rain project where a video feed allows users to interact with letters falling from the top of the screen like rain. It is the first project of the CSCI 4611 - Programming Graphics and Games class offered as an elective for computer science students at the University of Minnesota. It's primary purpose was to introduce students to rendering loops and how to update and maintain graphics between frames, but it gave us the opportunity to test out custom controls as well.

- C
- Server/Client
- FIFO Queue

- C
- Pipes
- Memory Management